サイトいじってみました
久しぶりに自分のサイトをいじってみました。
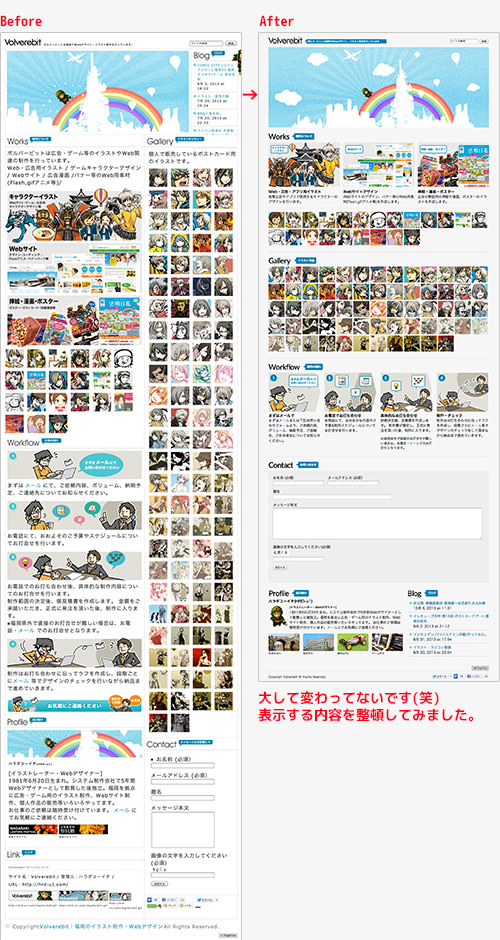
見た目に大幅な変化は無さげに見えますが最初から組み直しています。
自分のサイトは実験用と割り切りつつも、仕事のキッカケ(問い合わせ等)になってるのでそれなりにしっかり、かつ10年前に作った時からの個人サイト的なノリでもやりたいな〜など色々考えながらいじりました。

メインビジュアルのムービーは独立時に作った思い入れのあるものなので、リサイズして続投させました(PCサイズ時のみ動きます)。
1.最初から組み直しました
2010年にWordPress化した時はまだ勝手が分からず、既存のテーマを改造して使っていたのですが(元テーマの原型は皆無)、ブログページが元テーマに引っ張られて中途半端になっていたり、CSS周りの重複具合がヤバくてメンテナンスも大変だったので、今回は最初にデザインを静的HTMLで作成した後にWordPress用に分割→php関連の挿入という一般的なやり方で行いました。
2.レスポンシブWebデザインやってみました
レスポンシブ化は必要か?との議論もよく耳にしますが、技術的に興味があったのでやってみました。ニュッと動くのやってみたかったんです。幅をニュッと(笑)。実際アクセス解析すると最近スマホからのアクセスも多いので。ものは試し。
やり方はググって調べながら何とか進めました。小さいサイズ(スマホ用)から順に組む方が効率的らしいのですがPCサイズから作って行きました(古いIEも考慮するならこっちの方が良いとかなんとか)。

PCサイズを基本として作っているので、スマホサイズで1カラムになる際に一部の画像がPC版の表示サイズよりも大きく引き伸ばされ、若干荒れた表示になっています。予め大きなサイズの画像を使うという手もありますが、今回は軽さを重視しました。後からResponse JSを使えば画面サイズによって表示画像を切り替えられると知ったので、取り敢えずでTOPのメイン画像をスマホサイズ(480px以内)とそれ以外で切り替わるようにしてみました。今後他の箇所にも使ってみたいと思います。
3.Webフォント使ってみました
見出しの所で使ってみました。わざわざ画像で切り出さなくていいから楽なんですよねこれ。
Google Web Fonts
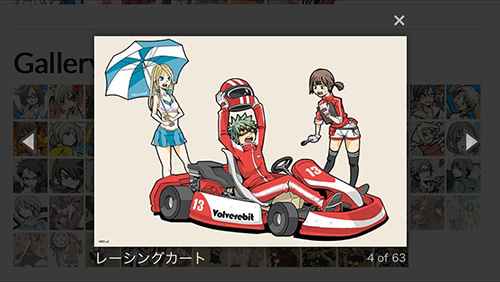
4.Lightbox変更
Lightboxずっと使ってたんですがHTML5のバリデートチェックで引っかかるのです…relがいかんと怒られます。
画像開いた際にスマホサイズだと正しく表示されない問題もあったので今回はMagnific Popupを使いました。

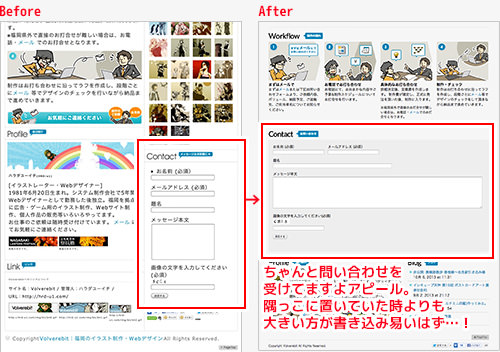
5.問い合わせフォームを大きくしました
こんなサイトですが問い合わせフォーム経由でそこそこ仕事の打診を頂けています。
今まで端っこに小さく置いてましたが強気で大きくしました(笑)

Contactform7ありがとうございます。
リニューアル後に早速お問い合わせ頂いて新規案件に繋がりました(´∀`)
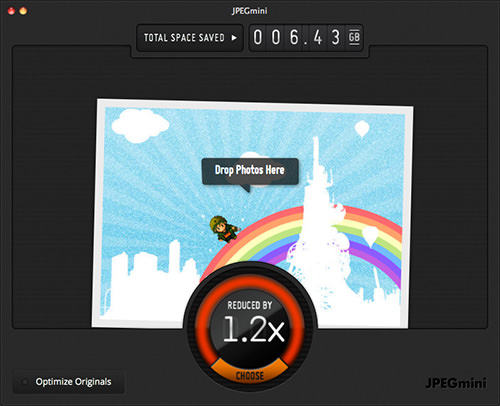
6.JPEG画像の軽量化
今回サイトデザインにおいては容量削減のため極力画像を使わないようにしています。しかしギャラリーやブログページではどうしても画像が多くなるので、軽量化のためJPEGminiを導入してみました。画質を殆ど変える事無く簡単にJPEG画像の軽量化が出来て便利です。少しは読み込み速くなったかな…?
7.旧ブログの削除
2010年はじめまで使っていたMovable Typeのブログを残したまま(本サイトからリンク貼ってるけど放置状態)でしたが、ずっとアップデートしていなくて、脆弱性など怖かったので記事のバックアップを取ってからサクッと消しました。
消したらしばらくガクッとサイトへのアクセス数が減ってしまい、意外にも旧ブログから流れてくる人いたんだなと驚きました。
8.改修は続く…
仕事の合間に「えいやっ!」と一気に作ったのでまだ手をつけたい場所や粗も残っています。今後も少しずつ改修を進めようと思いますー。
スポンサードリンク
Volverebit(ボルバービット)は福岡でイラスト制作・Webサイト制作を行っています。
制作実績やご連絡方法についてはトップページをご参照ください。