Illustratorでのイラストメイキング (2018年版)
2014年にも一度まとめましたが改めて。
2018年時点でのイラレ絵の工程を残しておきます。
下絵を描く
Adobe Illustrator で描く時の土台となる下絵を作成します。
私は最近はiPadのProcreateで描いてPSD形式で書き出したものをIllustrator上に配置しています。
llustrator上に取り込められれば下絵は何で描いても大丈夫です。
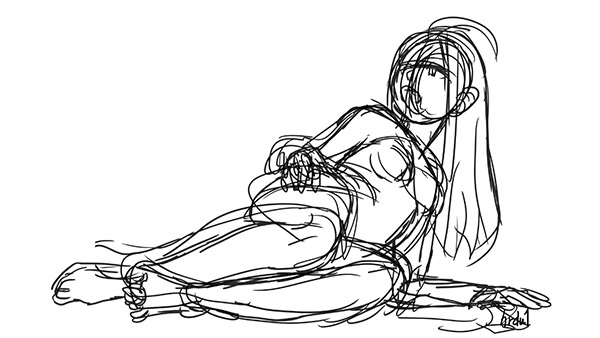
アタリをつけて、

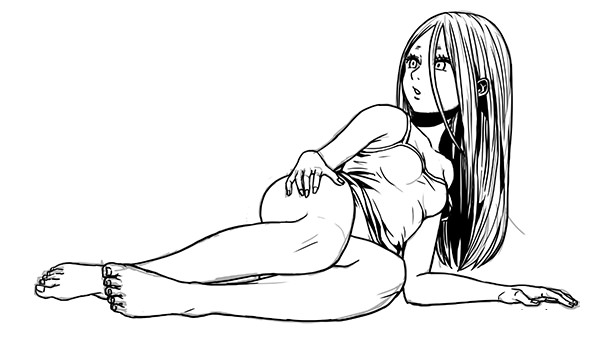
下絵を仕上げる。
イラレに慣れた人であればここまで細かいラフじゃなくても大丈夫かと思います。

Illustratorでペン入れ
ペン入れにはちょっと手順を踏みます。
正確には塗り領域の作成までの手順です。
- 色分けレイヤーを作る
- 顔パーツレイヤーを作る
- 描き込みレイヤーを作る
- スミ(黒)のレイヤーを作る
- 塗りレイヤーをパスファインダで作成する
スポンサードリンク
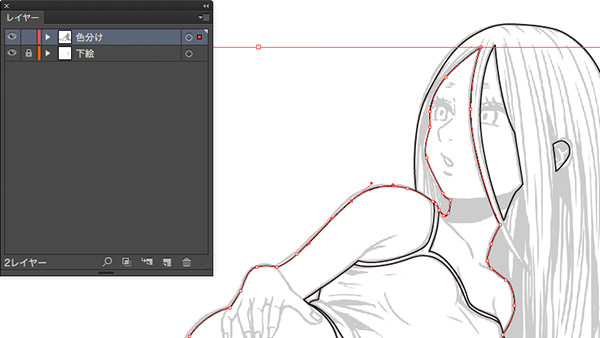
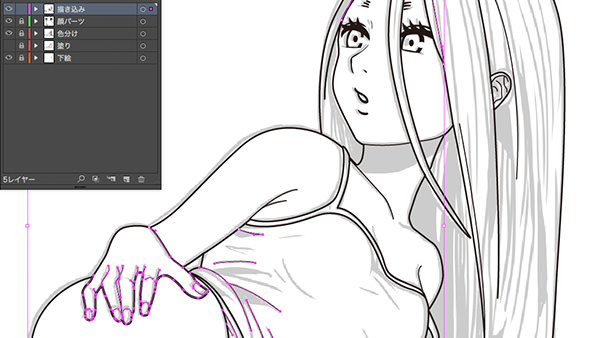
1.色分けレイヤーを作る
まずは想定する色の分かれ目に沿って線画を描くレイヤーを作成します。
A4縦のアートボードに0.75ptの線で描いています。
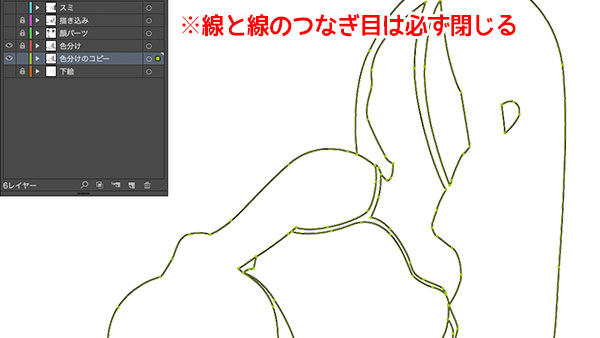
このレイヤーでは線の繋ぎ目をしっかり閉じるようにします。

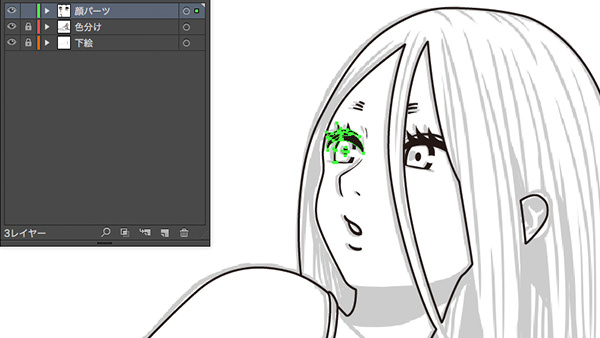
2.顔パーツレイヤーを作る
顔は最後まで微調整が入るので単独でレイヤーを作成して描きます。
目元などはペンツールの「塗り」で描きます。
3.描き込みレイヤーを作る
髪の毛や服のシワなど、色分けの必要が無い部分の線を入れます。
色分けレイヤーよりも細めの0.5ptや0.25ptを使っています。

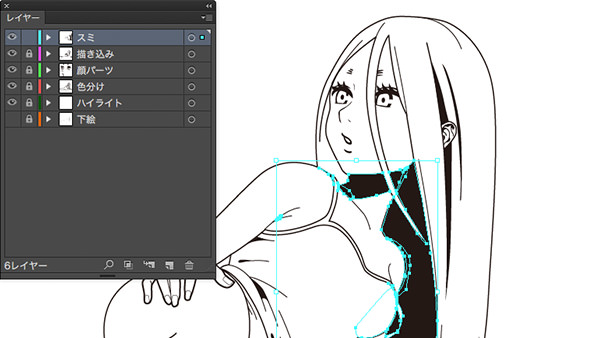
4.スミ(黒)のレイヤーを作る
黒ベタのレイヤーです。思い切ってガッツリ入れると絵が引き締まります。
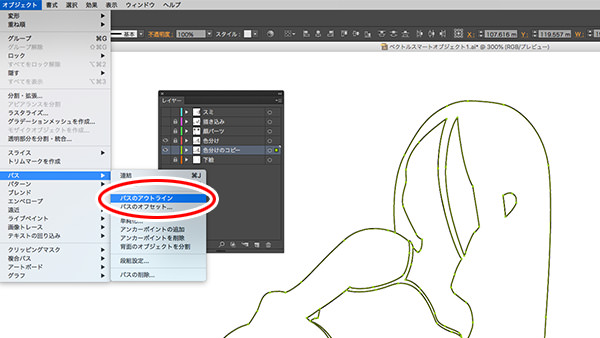
5.塗りレイヤーをパスファインダで作成する
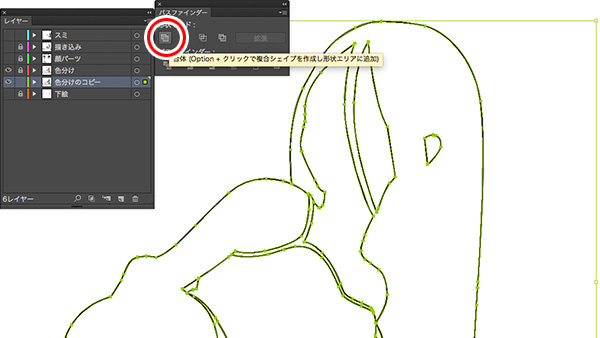
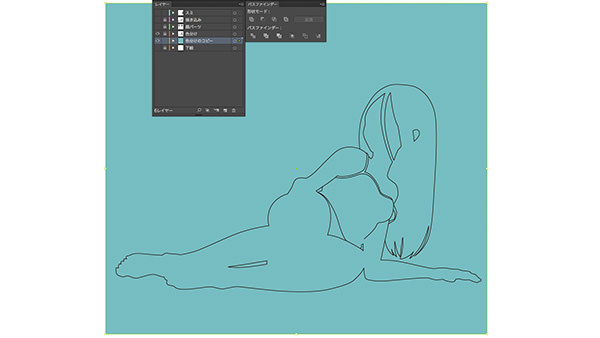
1の色分けレイヤーを複製してパスのアウトライン化を行います。 

パスファインダの「合体」で統合します。

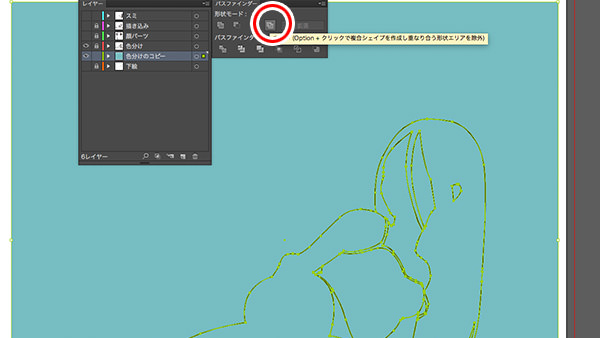
統合したオブジェクトを覆うように四角オブジェクト(覆えられればどんな形でも可)を重ねます。
統合した線画と重ねたオブジェクトを両方選択してパスファインダの「中マド」を押します。
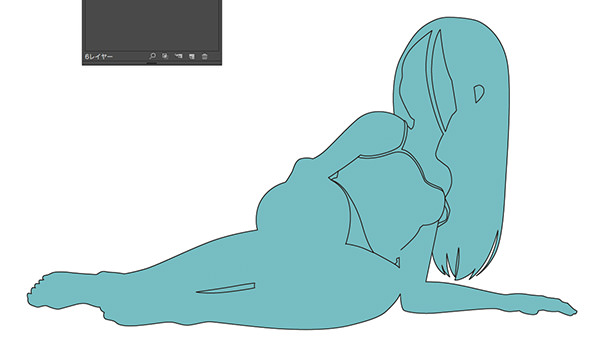
これで線で区切られていた領域ごとに塗りの面ができました。不要な部分は削除して任意の色を置いていきます。 (この辺りでレイヤー名も「塗り」などにしておくと分かりやすいです)。 
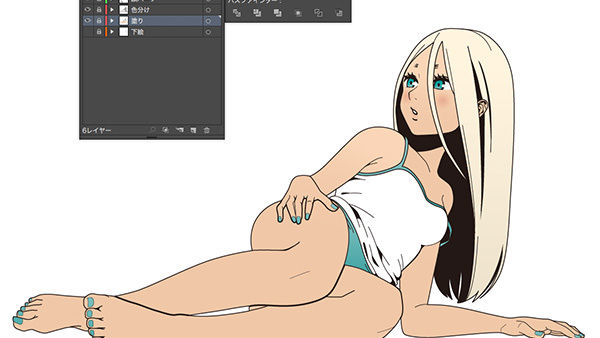
分割された面に色を置き細部の塗りを加える
色を置いた図です。目や頬や爪など細かい箇所は後から描き足していますが、大きく色の分かれる面をオブジェクトとして一瞬で作成できるのがパスファインダの利点です。

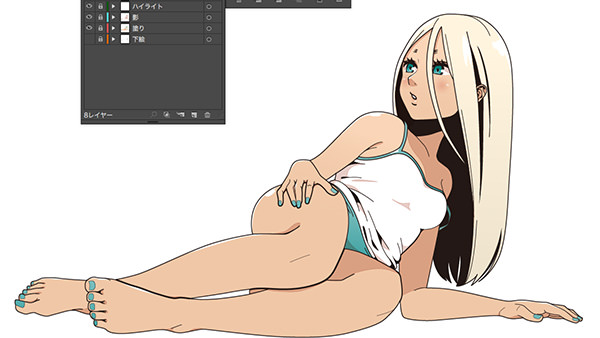
「影」と「ハイライト」のレイヤーを作って立体感をさりげなく加えます。
影は薄いピンク系を乗算で、ハイライトは白でつけています。

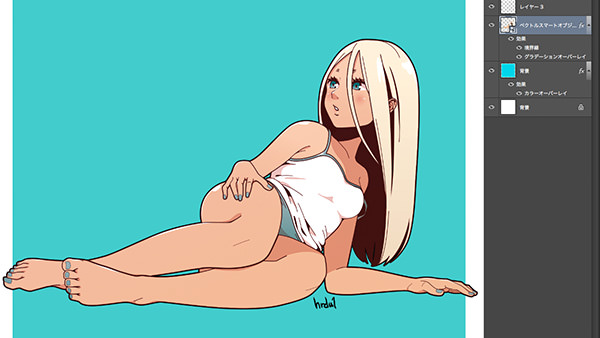
お好みでPhotoshopで色調整
少し見栄えを良くするためにPhotoshopに移してレイヤー効果の「境界線」と赤めの「グラデーションオーバーレイ」を追加しました(Illustratorでも同じようにできますが時短のため)。 
完成
最近Illustratorで描く時はいかに少ない手順でシンプルに描くかを心がけてます。
結構描き込みゴリ押しでやってしまいがちなのですが、今回紹介した絵は珍しくシンプルに描けて気に入っているので作例としてみました。
「もうちょっといいじゃん」#VectorArt #illustrator #ベジェ pic.twitter.com/2dnz2J1G3e
— ハラダユーイチ (@hrdu1) 2018年11月16日
技術評論社
売り上げランキング: 206,661
スポンサードリンク
Volverebit(ボルバービット)は福岡でイラスト制作・Webサイト制作を行っています。
制作実績やご連絡方法についてはトップページをご参照ください。